--------------- Browser Insight 前端调研
qq远程登录客户哪里调试页面js,相信很多前端工程师都有这样的经历.
初学javascript入门容易深入难,一个关键点就是调试工具的选择。
要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块
要调试javascript给页面增加一些更活泼的要素;要使用Ajax给用户带来更好的体验。
一个优秀的WEB开发人员需要顾及更多层面,在确保业务逻辑正确的同时,
还要防止出现影响性能问题.
就目前浏览器的发展而言,高本版浏览器,本地调试已经没有太大了问题了,低版本浏览器和移动端浏览器则成了难以调试的领域.
Ie浏览器javascriptDebugger 功能最为薄弱,但ie9后略有好转,在低版本上调试javascript
是非常困难的,通过BrowserInsight可以方便的查看和收集js脚本错误
chrome的调试功能一直很出色,一方面因为谷歌核心业务都在浏览器上,
满足自己家的开发需求成了chrome浏览器的一个特别重要的需求,这就是为什么chrome浏览器在一开始就集成了调试功能而firefox直到最近的新版本猜集成了调试功能,虽然还不好使用
firefox直到最近才在浏览器中内置的自己的调试工具,但是最近几年一直忙着升级浏览器版本号,已经无心调优自己的浏览器调试工具,而社区的firebug插件还是一如既往的好使,也是广大开发者的最爱,下载地址:http://getfirebug.com/

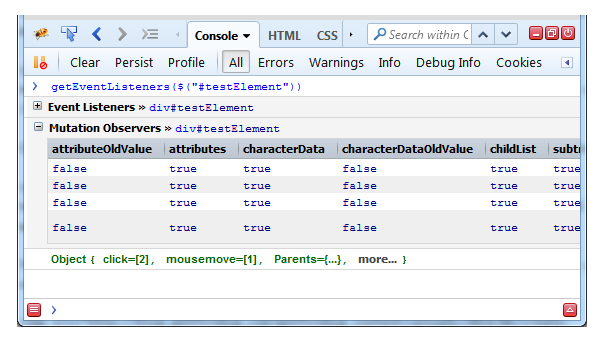
Firebug同Firefox连接在一起,形成了强大的网页开发工具。通过Firebug来编辑、调试和监控任何页面的CSS、HTML和JavaScript。
目前编写js,比较容易出问题的,还是在各种浏览器下运行是否报错,
尤其是编写运行在手机浏览器中的脚本,例如微信中的html应用,在多个操作系统的多版本浏览器下,运行是否报错,对于移动前端就显得更为迫切.
无论公司规模大小,都需要对业务进行多浏览器兼容行测试,现在测试移动端浏览器人肉测试也很简单,微信扫一扫,就可以了
对编写的js做多浏览器测试并收集脚本报错信息则成了日常开发中一件非常迫切的事情,
OneApm BrowserInsight 作为前端性能监控工具,
收集错误信息收集功能那是必须要有的,不仅可以收集错误信息,高本版浏览器还有错误堆栈信息,操作系统和浏览器版本号更是不在话下.
希望彻底告别qq远程登录客户哪里调试js了,以前真实太悲催了.
注册地址
https://user.oneapm.com/account/register.do?from=bi
附上一张javascript错误信息的截图