###----Browser Insight 前端调研
最近的项目到了前端性能优化的阶段了,很久以前用 yslow 来做页面分析,这次下载之后装了老半天,然后点击居然没反应,我去!难不成我装了小白鼠版本?卸载了又装,装了又卸载。最后无奈。。。。。google 一下。
为什么我的 YSlow 用不了 - Firefox 火狐浏览器 - 火狐社区
火狐中 yslow 点击运行没有反应,是为什么,版本不兼容吗?.._火狐社区
火狐浏览器中有 yslow 插件,前一天运行的好好的,第二天就…_百度知道
看了几个帖子,原来 yslow 在最新的谷歌和火狐浏览器下已经无法使用了,开发者难道出去度假了?
转了一圈明白了,最新的火狐浏览器有了自己的调试工具,不在需要安装 Firebug 了,而 yslow 依赖于 Firebug 的,故而,yslow 就在火狐浏览器上玩不转了。
还好 yslow 有谷歌浏览器插件,下载之后折腾了半天,装上后,依然是点击没有反应。。。。唉!
以前老用 yslow 的评分做自我考核,现在 yslow 挂掉了,尺子没了,感觉路都走不稳了,看了下官网界面

我明白了!肯定是 yslow 开始混 node 社区了,不和谷歌还有火狐浏览器玩了。
上 npm 网站搜索下,不出所料,很多围绕 yslow 的插件,还有封装为服务的,可见nodejs+PhantomJS 配合还是蛮好的
###我本地试用了下这几个版本的组建:
“yslowjs”:“0.3.2”
“jQuery”:“1.7.4”
“url”:“0.11.0”
“jsdom”:“3.1.2”
可以解析网页标题 然后出评分
###代码很简单
whyslow.js
var YSlow = require('yslowjs'); var request = require('request'); var jquery = require('jquery');
module.exports = function(siteUrl, callback)
{
makeRE(siteUrl, function(err, title) {
if (err) {
callback(err)
} else {
getYSlow(siteUrl,function (err,result) {
callback(null,title,result)
})
}
})
}
function makeRE(siteUrl, callback) {
request(siteUrl, function(error, response, body) {
console.log(response.statusCode)
if (!error && response.statusCode == 200) {
// console.log(body)
getTitle(body, function(err, title) {
callback(err, title)
})
} else {
console.log(error)
callback(error)
}
})
}
function getTitle(cont, callback) {
var env = require('jsdom').env,
html = cont;
// first argument can be html string, filename, or url
env(html, function(errors, window) {
if (errors) {
callback(errors)
} else {
var $ = require('jquery')(window);
var title = $('head>title').text();
callback(null, title)
}
});
}
function getYSlow(siteUrl,callback) {
console.log('getYSlowURL')
console.log(siteUrl)
var yslow = new YSlow(siteUrl, ['--info', 'grade']); //(basic|grade|stats|comps|all) [all],
console.log('\nRunning (Async)....');
yslow.run(function(error, result) {
if (error) {
console.trace(error);
callback(error)
} else {
console.log('=> overall: ' + result.o);
console.log('=> load time: ' + result.lt);
callback(null,result)
}
});
}
###简单的调用下
yslow.js
var whyslow = require('./webgrade/whyslow');
var fs = require('fs');
console.log('===')
whyslow('http://bbs.linuxtone.org/forum.php', function(err, title, result) {
console.log('===')
if (err) {
console.log(err)
} else {
console.log(result)
console.log(title)
var str = JSON.stringify(result);
fs.writeFileSync('./schema/yslow.json', str, {
encoding: 'utf8'
});
}
})
###看下结果(我承认,有些乱。。。)
webjs@webjs-upc:~/codepalce/nodejslearn/app$ node yslow.js
webjs@webjs-upc:~/codepalce/nodejslearn/app$ node yslow.js
200
getYSlowURL
http://bbs.linuxtone.org/forum.php
Running (Async)…
=> overall: 75
=> load time: 16111
{ w: 925579,
o: 75,
u: ‘http%3A%2F%2Fbbs.linuxtone.org%2F’,
r: 99,
i: ‘ydefault’,
lt: 16111,
g:
{ ynumreq:
{ score: 20,
message: ‘This page has 12 external Javascript scripts. Try combining them into one.\nThis page has 4 external stylesheets. Try combining them into one.\nThis page has 18 external background images. Try combining them with CSS sprites.’,
components: [] },
ycdn:
{ score: 0,
message: ‘There are 97 static components that are not on CDN.
You can specify CDN hostnames in your preferences. See YSlow FAQ for details.
’,components: [Object] },
yemptysrc: { score: 100, message: ‘’, components: [] },
yexpires:
{ score: 0,
message: ‘There are 13 static components without a far-future expiration date.’,
components: [Object] },
ycompress:
{ score: 56,
message: ‘There are 4 plain text components that should be sent compressed’,
components: [Object] },
ycsstop: { score: 100, message: ‘’, components: [] },
yjsbottom: { score: 100, message: ‘’, components: [] },
yexpressions:
{ score: 58,
message: ‘There is a total of 16 expressions’,
components: [Object] },
yexternal:
{ message: ‘Only consider this if your property is a common user home page.’,
components: [Object] },
ydns:
{ score: 70,
message: ‘The components are split over more than 4 domains’,
components: [Object] },
yminify:
{ score: 90,
message: ‘There is 1 component that can be minified’,
components: [Object] },
yredirects: { score: 100, message: ‘’, components: [] },
ydupes: { score: 100, message: ‘’, components: [] },
yetags: { score: 100, message: ‘’, components: [] },
yxhr: { score: 100, message: ‘’, components: [] },
yxhrmethod: { score: 100, message: ‘’, components: [] },
ymindom:
{ score: 69,
message: ‘There are 1448 DOM elements on the page’,
components: [] },
yno404: { score: 100, message: ‘’, components: [] },
ymincookie: { score: 100, message: ‘’, components: [] },
ycookiefree:
{ score: 95,
message: ‘There is 1 component that is not cookie-free’,
components: [Object] },
ynofilter: { score: 100, message: ‘’, components: [] },
yimgnoscale: { score: 100, message: ‘’, components: [] },
yfavicon:
{ score: 95,
message: ‘Favicon is not cacheable’,
components: [] } } }
##yslow 渐渐衰落也有一定原因
-
yslow 主要是页面结构分析,但是现在界面主要靠 js 绘制例如 react 等
-
yslow 主要用于 pc 上的浏览器,但是目前前段研究重点已经转向 mobile。
-
HTML5 接口包中的 window.performance 对象包含了判断一个网页加载状态和快慢的相关属性,移动端 也支持这个接口,安卓支持的最好,苹果最新版本操作系统也支持
悄悄话:其实就是浏览器把 yslow 干的事情自己给干了,But。。。。。。只干了一点点点点
##寻找 yslow 的接盘侠
前段时间逛“前端乱炖”,在这篇帖子[ “1024 征服高冷测试女神”]
(http://www.html-js.com/article/Unit-testing-and-moving-front-end-of-the-high-cold-test%203209)中发现了一个专业收集浏览器错误信息和性能指标信息的工具—— OneAPM 的 Browser Insight,我猜测window.performance 也一定收集了,否则哪来性能指标呢?
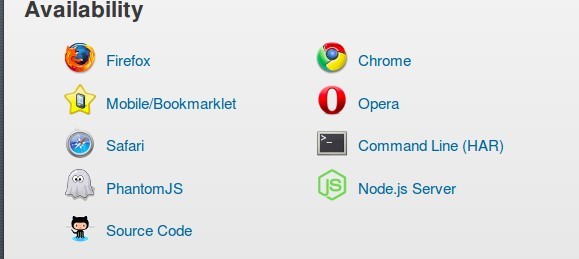
在这个前端性能监控工具的源代码 (http://bi-collector.oneapm.com/static/js/bw-loader-411.4.5.js) 里面搜了下 window.performance ,果然有!

毕竟都是靠 js 收集客户端信息,所以部署方式和谷歌统计一样
。
关于 window.performance 里面各个属性的含义,以及在前端性能优化过程中如何去使用比较这些值,
之后有机会再聊吧~
下面是一张 Browser Insight 中一个应用模块各种指标的截图,个人觉得既清楚又形象。
注:本文由OneAPM资深技术工程师张超编写,由OneAPM产品运营赵保森整理发布