近期 OneAPM Browser Insight 在原有的五个指标(请求排队、网络、web应用程序、页面加载、资源下载)的基础上增加了5个指标(白屏时间,首屏时间,页面加载完成时间,
资源下载完成时间,整页时间)。
这 10 个指标分别都是什么意思?和我的网站又有什么关系?为什么 TOPN 页面会惊现平均时间为1分钟?是谁在拖后腿?
这篇文章将解答大家心中的困惑。
性能指标不在多,找到适合自己业务的,作为判断标准才是最好的,本期主要带领大家找到适合自己业务性能指标
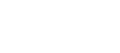
##用户打开一个页面的过程
从用户在浏览器地址栏里面输入一个网址,到用户最终看到页面,在页面上可以进行各种操作,简单分为一下几个过程
- 用户输入网址,浏览器发出请求。(主要是网络耗时)
- web服务器接到请求,处理请求,(主要是web服务器耗时)
- web服务器返回数据,浏览器开始接受数据(主要是网络耗时)
- 浏览器边接受数据边加载页面中的脚本(下载js脚本等耗时)
- 浏览器下载页面中的样式、图片、视频等资源(下载图片等耗时)
OneApm Browser Insight 指标介绍
OneApm Browser Insight 10个指标从两个方面描述了网页加载过程
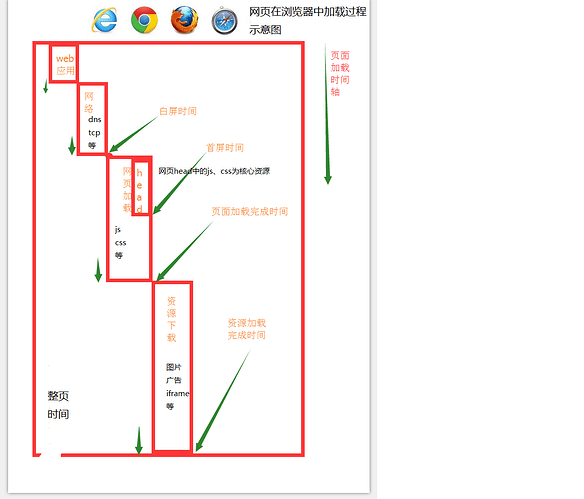
第一个方面 页面加载5阶段的耗时,用于分片运营(请求排队、网络、web应用程序、页面加载、资源下载) 第二个方面 页面加载过程中的5个时间点,分别对应用户感知网页加载过程中的5个关键时间点和页面状态
分段运营的 5 个指标中,请求排队和web应用程序 是从 A i 中获取到的
网络 = 总网络时间 - web应用程序耗时
页面加载时间段 = 页面加载完成时间 - 白屏时间
资源下载时间段 = 资源下载完成时间 - 面加载完成时间
在试用的过程中,当应用程序异常时候,web应用程序面积就会增大
当网络异常时候,网络的面积就会增大
平时大家看到页面加载时段或者资源下载时段面积大,是因为在一般情况下,web和网络都不是性能的瓶颈,性能瓶颈往往在复杂的前端页面和资源的加载过程
##页面加载过程中 5 个关键的时间点
白屏时间:打开一个页面感觉屏幕从白色开始变化时刻
首屏时间:页面刚开始加载是杂乱无章,无样式的(在网速缓慢时候特别明显),当页面样式加载完毕的时候,页面就好看多了
页面加载完成时间:
页面加载完成时间是和业务关系最为密切的时间点,大量js业务逻辑都在这个时间点触发
如果你发现页面上一个按钮开始无法点击,过一会可以点击了,那么可以点击的时间点就是页面加载完成时间
对于移动端或者 pc 端,有很多应用是 js 控制出现一个 loading 动画,当有数据了在去掉 loading,
js 控制出现 loading 的时刻就是页面加载完成时间
如果页面很长,开始没有滚动条,当滚动条出现的时候,就是页面加载完成时间
资源下载完成时间:可以看到页面上的图片、看到 iframe 嵌套页面里面的内容,浏览器标签不在出现 loding 不断旋转的时刻,就是资源加载完成的时间点。

整页时间:页面彻底加载完成的时间,一般情况下资源下载完成时间和整页面时间很接近
影响页面加载时段的主要因素
- 基础的网络质量
- 网页html文件的大小 例如 你是10k,1m 10m
- 是页面中通过scrtpt标签引入的脚本下载和执行,包括head中的也包括body中
因为一个浏览器同时可以可以下载的文件是有限的,同一个域名下可以同时下载的文件也是有限的
总的来说一般的浏览器为 2~4 性能好点的浏览器是 8 个左右
所以这个阶段网页中下载 css,图片等资源,都会影响页面加载时段的面积
因为 css 影响页面样式,所以一般放在 head 里面,公共的 js 文件放在 head 里面,业务的 js 建议通过动态加载
##影响资源下载时段的主要因素
- 基础的网络质量
- 页面中图片、视频、iframe 嵌套页,广告等,都在这个阶段下载
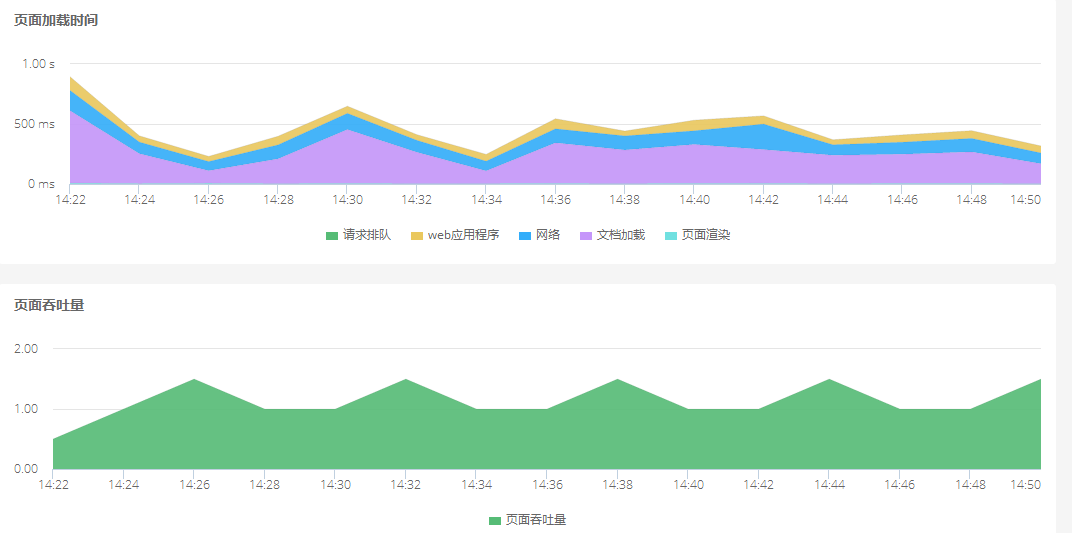
- 下载资源个数和域名数,因为浏览器从同一个域名下同时下载资源是有限的,所以域名个数个和下载文件的个数都会影响整体性能,所以一般都会把一个域名下载资源分散到 3 个左右域名下,同时下载,提高页面性能
- 第三方资源 例如百度统计、谷歌统计、 百度地图 一般都会在这个阶段加载,如果第三方资源处现在问题,资源下载时段面积也会增大
##查看那些资源的下载拖慢了整个页面的速度
OneAPM Browser Insight 的 trace 会收集缓慢页面的资源加载信息,可以作为性能优化的参考